| Using HomeSite |
|
|
Chapter 4 Learning HTML and CSS |
|
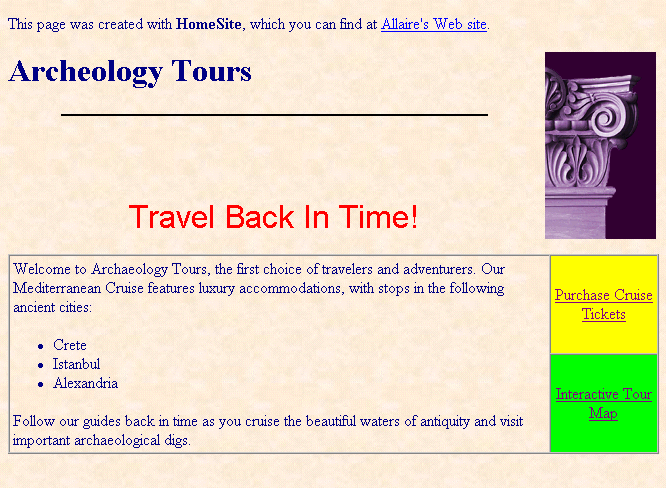
This tutorial acquaints you with the basics of using HomeSite for HTML authoring. Completing the tutorial produces a Web page that looks like the one below. It combines text, color, layout, formatting, and links in an attractive, functional design. The techniques you learn here apply to the major elements of building Web content.

Before beginning this tutorial, you should become familiar with the HomeSite workspace. The material presented here assumes a working knowledge of interface elements such as toolbars, the QuickBar, the Files tab, and the Editor. These components are described in Exploring the Workspace.
HomeSite's tag editors and drag-and-drop feature automatically add the correct syntax, such as quotes, brackets, and the equal sign, when inserting code. If you edit the code manually, be sure to maintain these elements in their proper places.
When you first open HomeSite, it displays a new, untitled document. If you do not see this document, click the New button on the Main toolbar.

All the files you need to complete this sample page are in a single directory. If you accepted the defaults when installing HomeSite, the directory path is Program Files\Allaire\HomeSite 4.5\Help\Using HomeSite\Learning HTML and CSS\tutorial files. If you select this folder in the Files tab, all file operations can be done without having to change directories.
We're using a single directory to make the tutorial easier, but when you develop Web content on your own you will want to keep your document files and supporting files (images, media, scripts) in separate folders.
| To create the tutorial page: |
<TITLE></TITLE> tags to replace Untitled.
This step ensures that HomeSite will correctly determine the file paths when you create links by dragging and dropping links to images and other files.
To preview the sample page online, open the tour_html.htm file.
| Tip | Browsers ignore line breaks, tabs, and spaces in HTML documents. As you build the page, you can add line spacing and indenting to make your code and content more readable. |